Studio Terabyte is een fullstack web development studio die oplossingen vindt en bouwt passend bij uw project
Wat is Lighthouse?
Lighthouse is een open-source analyse tool gemaakt door Goole die automatisch websites kan beoordelen op performance, accessibility, progressive web apps, SEO en meer. De resultaten van de analyse kunnen helpen je website sneller te maken door mogelijke problemen aan het licht te brengen zoals te grote afbeeldingen, onnoddig geladen JavaScript en een trage server.
De tool is ingebouwd in Chrome en kan direct vanuit de dev tools worden gebruikt of als alleenstaande Node module. Er is ook een derde optie die we in deze blog gaan bekijken: Lighthouse CI.
Wat is Lighthouse CI?
Lighthouse CI maakt het mogelijk om automatisch aan de hand van de Lighthouse tool rapporten te generen voor elke pull request die wordt geopend. Dit betekent dat je gemakkelijk kunt zien of de code die je hebt geschreven, en wilt toevoegen aan je codebase, een negatief (of natuurlijk positief) effect heeft op de snelheid van de website voordat deze in productie staat. Dit helpt regressie te voorkomen en zorgt voor een focus op website performance naast de code op de code zelf.
Lighthouse CI & GitHub Actions
Configuratie
Om gebruik te maken van Lighthouse CI moet er uiteraard een CI pipeline zijn. In dit artikel maken we gebruik van GitHub actions, een populaire en gemakkelijke manier om automatische scripts te runnen zoals unit tests, linters en andere build scripts. Om hier mee te beginnen moeten wij eerst een lighthouse.yml bestand aan maken in de .github/workflows folder. De structuur zou er zo uit moeten zien:
.
├── .github
│ └── workflows
│ └── lighthouse.yml
├── ...
├── ...
Open nu lighthouse.yml en voeg de volgende code toe:
name: CI
on: [push]
jobs:
lhci:
name: Lighthouse
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Use Node.js 12.x
uses: actions/setup-node@v1
with:
node-version: 12.x
- name: npm install, build
run: |
npm install
npm run generate
- name: run Lighthouse CI
run: |
npm install -g @lhci/cli@0.8.x
lhci autorun
Hier configureren wij de stappen die GitHub Actions moet nemen om het Lighthouse rapport te genereren. We geven aan de nieuwste Ubuntu versie te willen gebruiken samen met Node.js 12, daarna alle dependecies te installeren via NPM, de statische versie van de website te genereren (dit is een Nuxt website) en als laatste lhci (Lighthouse CI) te starten.
Naast lighthouse.yml is er nog een extra configuratie bestand nodig. Maak lighthouserc.js aan in de root van het project:
.
├── .github
│ └── workflows
│ └── lighthouse.yml
├── lighthouserc.js <-- Dit bestand
├── ...
Open nu dit bestand en voeg de volgende code toe:
module.exports = {
ci: {
collect: {
startServerCommand: 'npm start',
},
upload: {
target: 'temporary-public-storage',
},
},
};
lighthouserc.js is een configuratie bestand waarin verschillende Lighthouse CI instellingen aangepast kunnen worden zoals hoevaak de analyse gerunt moet worden, welke URLs er geanalyseerd moeten worden en zoals in dit geval waar de resultaten opgeslagen moeten worden. Voor nu maken wij gebruik van de gratis tijdelijke publieke opslag aangeboden door Google zelf. Een andere optie is om zelf een Lighthouse CI server te runnen. Hier worden resultaten prive opgeslagen en kunnen ze zo lang als nodig bewaard worden om bijvoorbeeld de score over tijd bij te houden. Verder geven wij aan dat de server gestart kan worden met het npm start command. Lighthouse CI gebruikt vervolgens automatisch deze server voor de analyses.
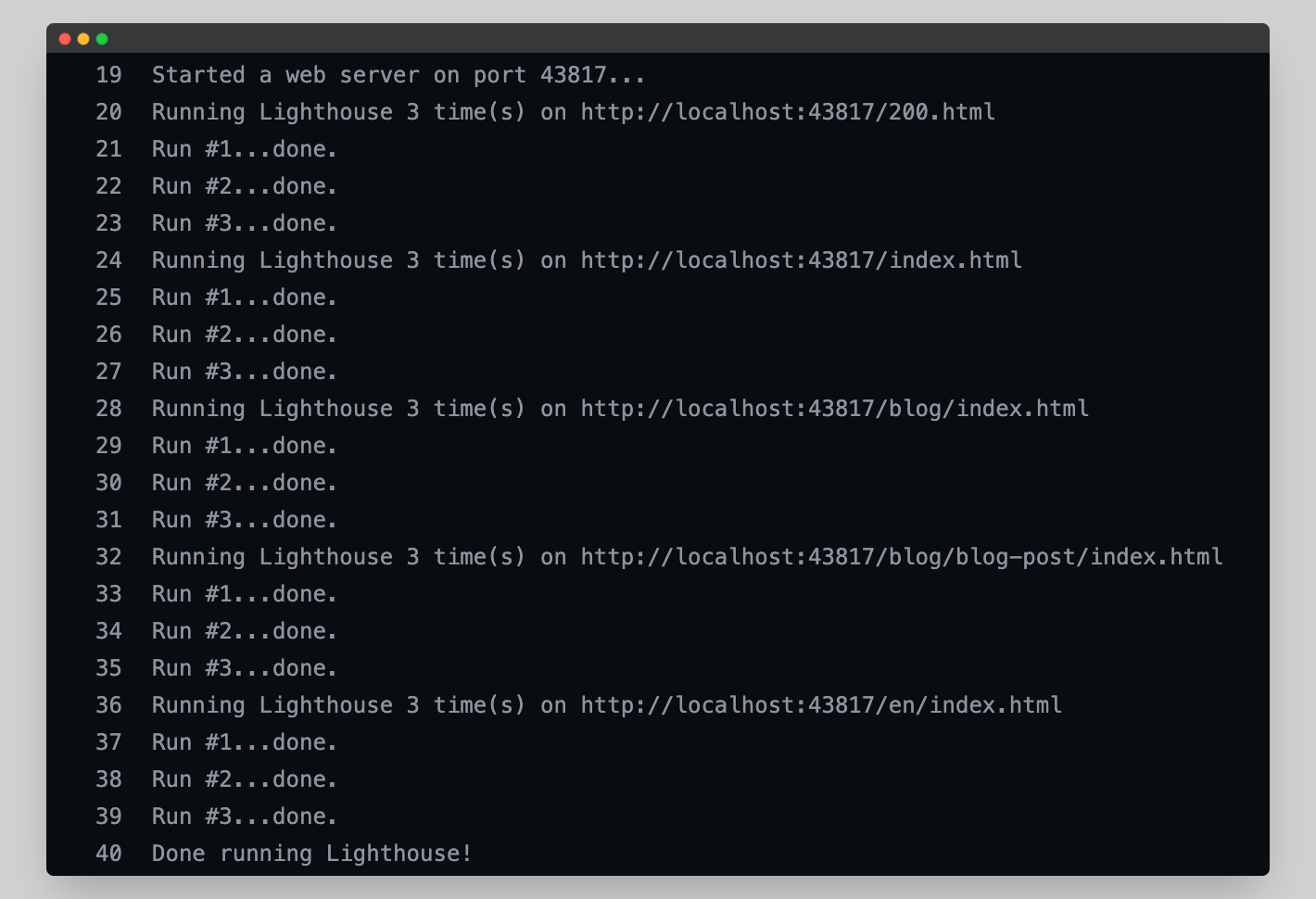
Als je nu een nieuwe branch aanmaakt en deze naar GitHub pusht, zie je dat er een GitHub actions start die Lighthouse CI runt! 🎉

GitHub LightHouse CI App
Zoals je misschien al hebt gezien, runt Lighthouse CI nu op elke push de analyse zoals verwacht maar worden de resultaten alleen in de log van de GitHub Action geprint.

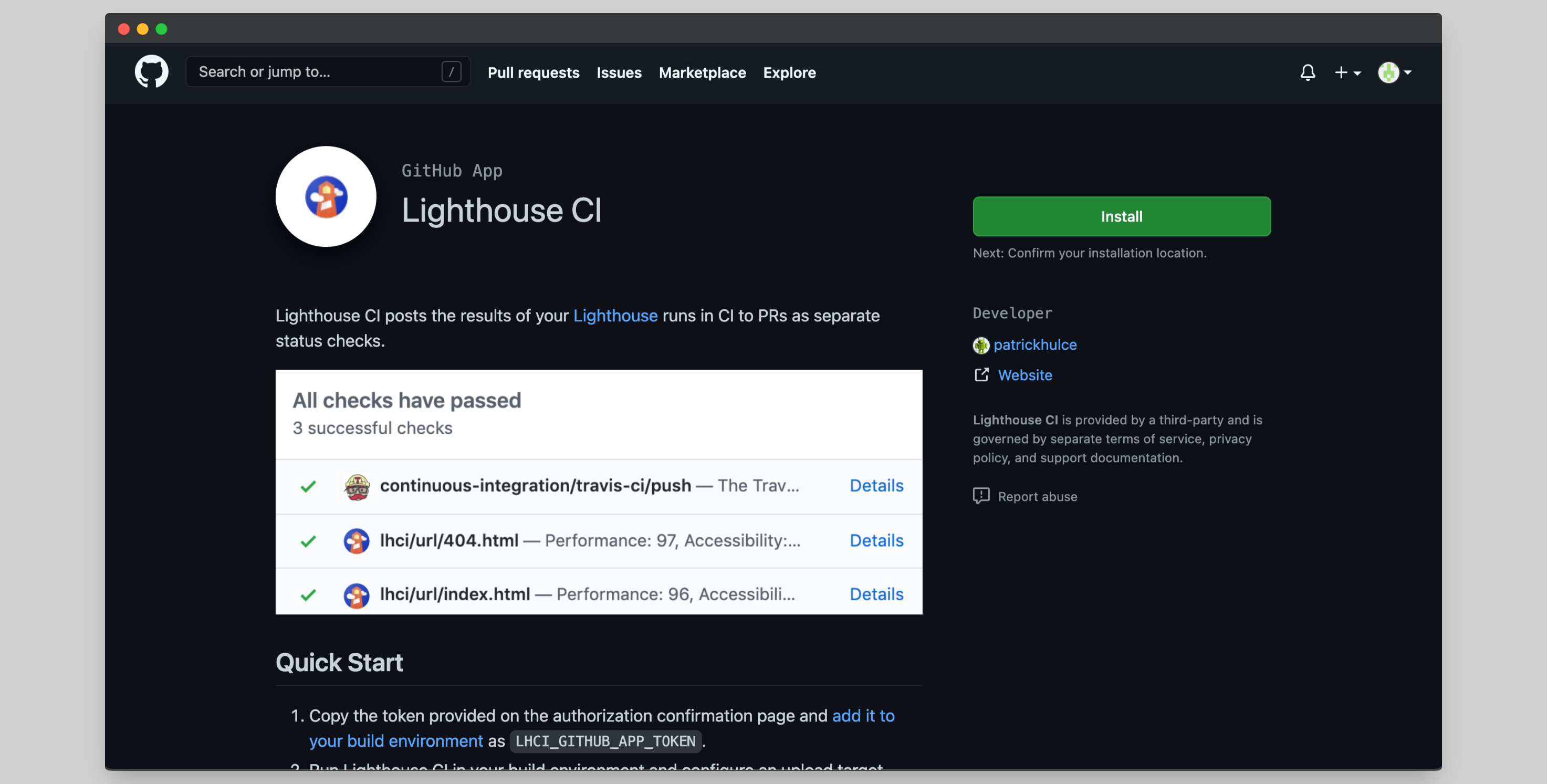
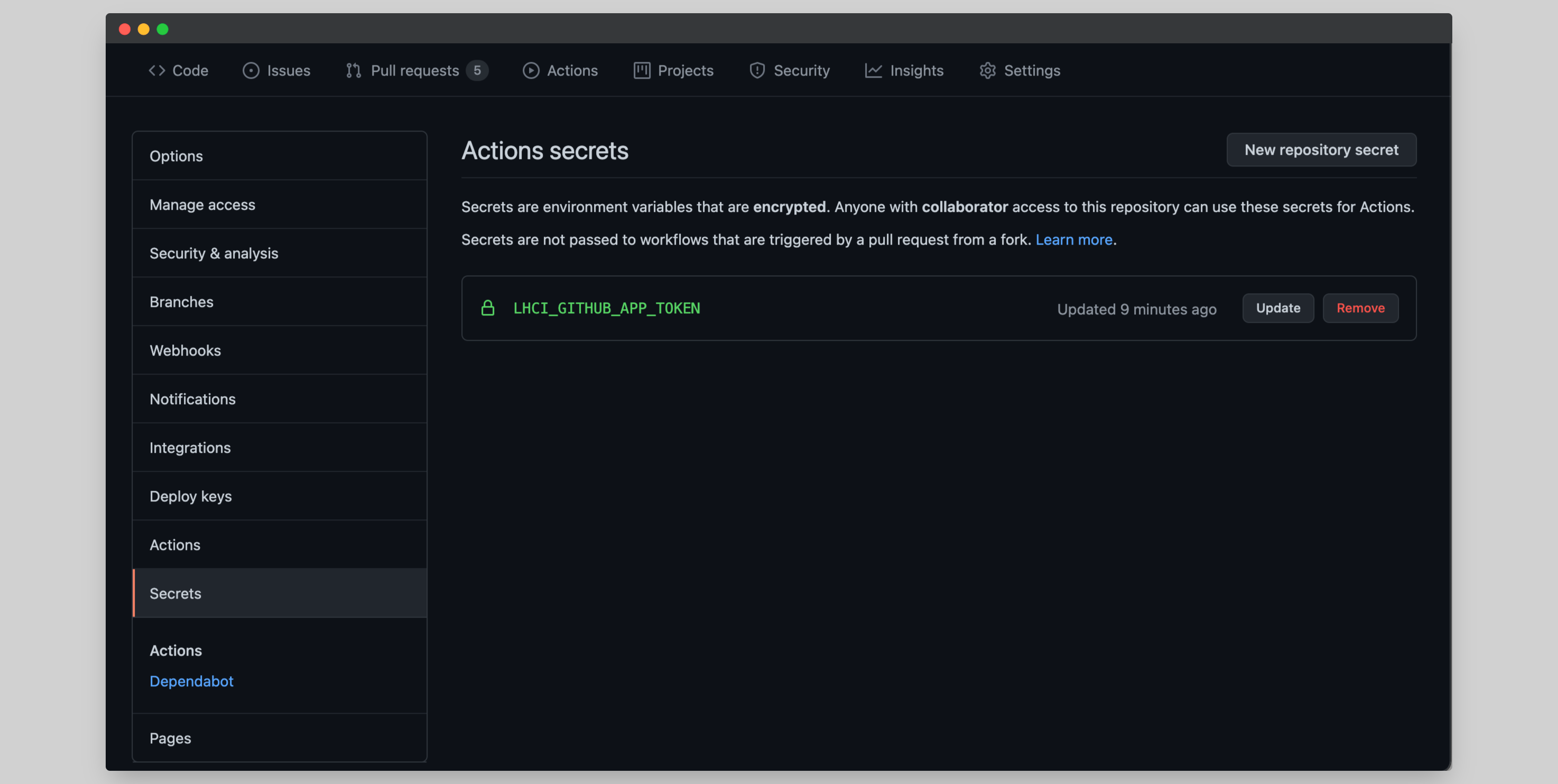
Het zou handiger zijn als de resultaten direct zichtbaar waren in het overzicht zodat eventuele negatieve resultaten niet over het hoofd gezien kunnen worden. Om dit voor elkaar te krijgen kunnen we gebruik maken van de officiële GitHub Lighthouse CI App. Open de link naar de app en klik op "Install", kies daarna of je de App toegang wilt geven tot alle repositories of alleen een selectie. Hierna krijg je een token, kopieer deze en maak vervolgens een nieuwe secret aan in de repository waar je werkt met de naam LHCI_GITHUB_APP_TOKEN


Voeg nu de token toe aan lighthouse.yml onder de run Lighthouse CI stap
- name: run Lighthouse CI
run: |
npm install -g @lhci/cli@0.8.x
lhci autorun
env:
LHCI_GITHUB_APP_TOKEN: ${{ secrets.LHCI_GITHUB_APP_TOKEN }}
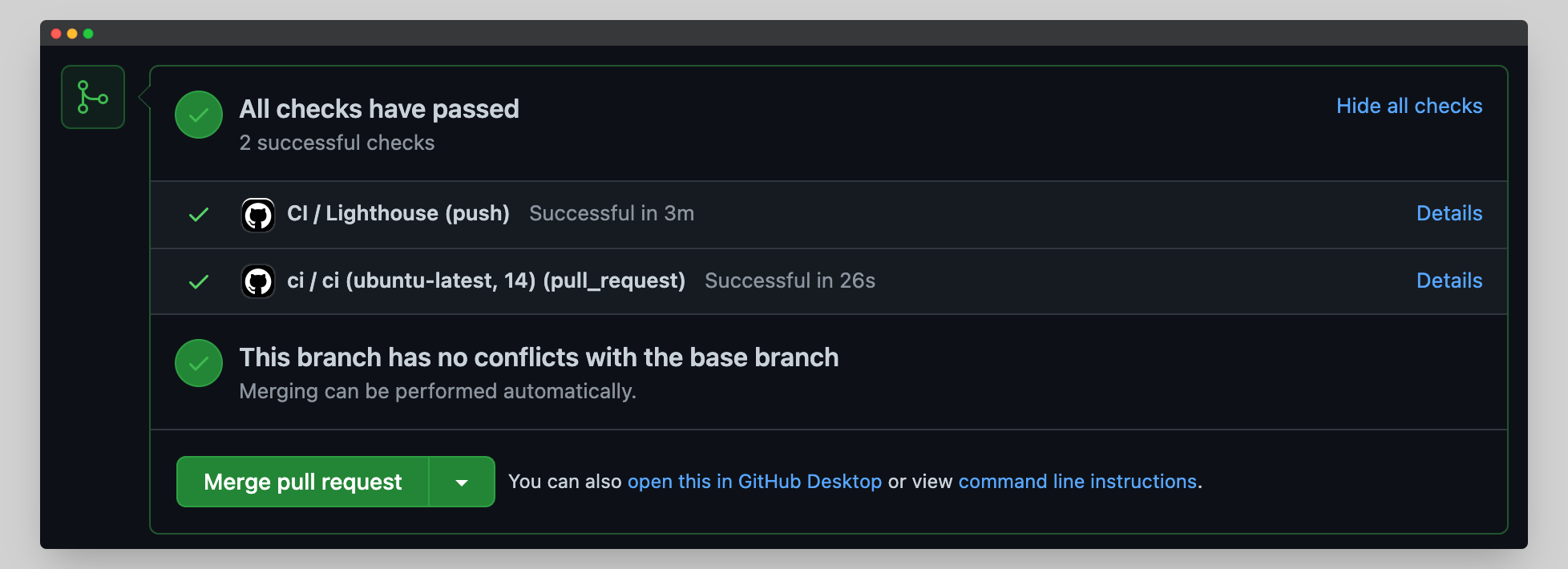
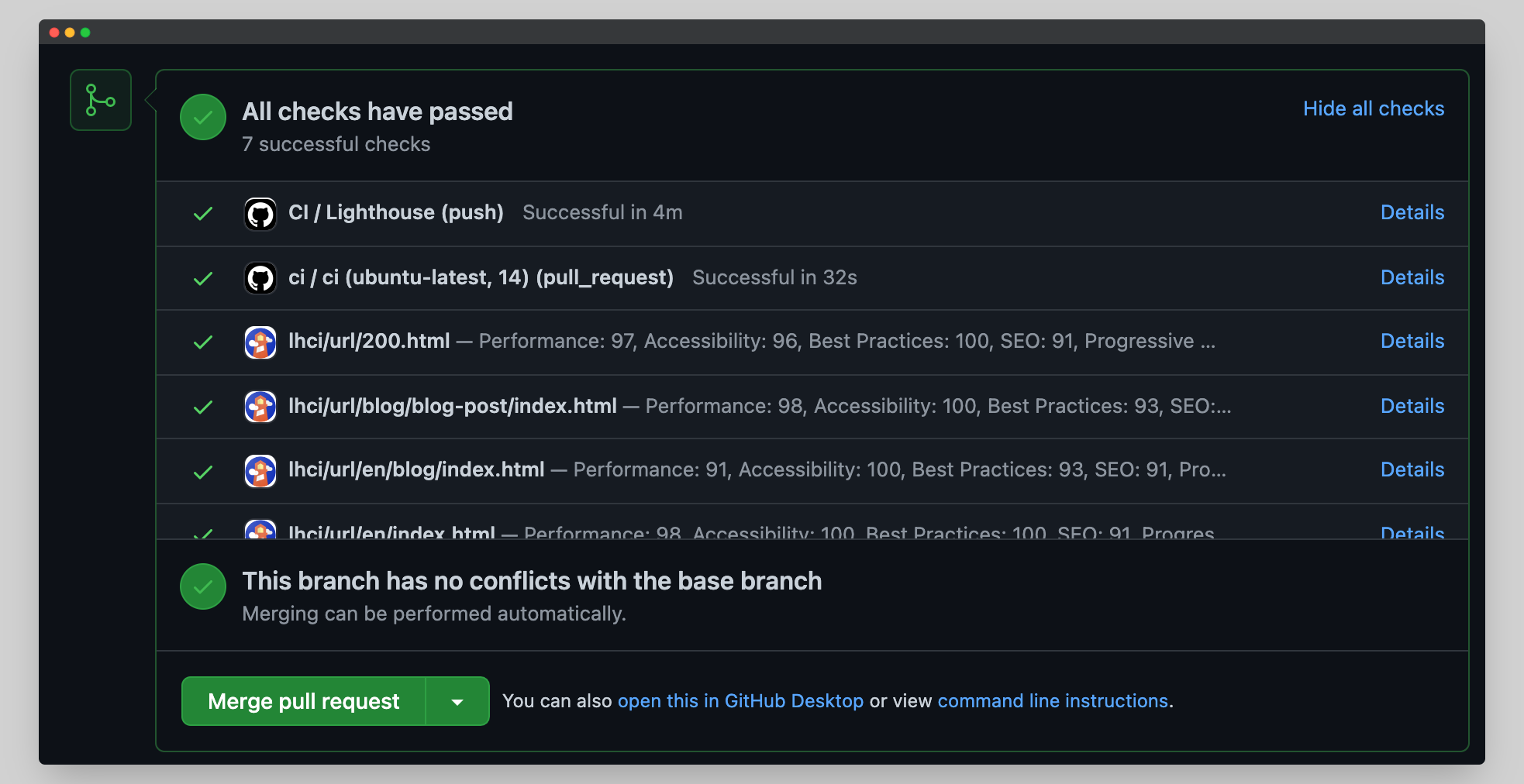
Wanneer je nu de veranderingen naar GitHub pusht zie je dat de resultaten van Lighthouse CI direct tussen de checks verschijnen zoals verwacht! 🎉

Vervolg
De basis voor een CI pipeline met Lighthouse CI staat nu, maar er is nog veel meer mogelijk. Op dit moment worden de resultaten alleen geraporteerd, maar er is nog geen harde consequentie als de score lager dan een bepaalde waarde is.
Ook worden de resultaten publiekelijk opgeslagen op een server van Google. Daarnaasr worden deze tijdelijk bewaard. Dit is verre van ideaal vanuit zowel een security als een analyse perspective omdat iedereen de resultaten kan bekijken en er geen analyses over tijd gedaan kan worden.
Voor beide problemen zijn er ingebouwde oplossingen beschikbaar die zeker het bekijken waard zijn als je proffesioneler wilt werken.